
超最低限の音楽アプリができました
おぐえもんです。
だいぶ前に「音楽のアプリを作る!」と言って以来、しばらく進捗報告をご無沙汰していたわけですが、期末試験やレポート、はたまた自分の中で空前の WordPress ブームが訪れていたこともあり、アプリに十分な時間を注ぐことがありませんでした。
この土日に集中的に取り組んだので、その成果みたいなものを報告するぜ〜
土日までにやったこと
教本を全部やる
以前の記事で紹介した初心者向けの教本はなんとかやり遂げました(図書館への返却期日まで放置していたのは内緒)。初心者向けなのに説明が詳細(だがしっかり丁寧)で、入門書としてはバッチリでした。
教本では、カメラの起動や Web API の実践についてこそ扱われていたものの、音楽のライブラリーについては一切触れられなかったため別に勉強が必要そうだな〜
ググったり本を借りたり
とりあえず大学図書館で再び本を借りました。
借りたのはこの本 ↓

Swift2 の文法などについて詳しく書かれた本です。文法はこれでなんとかなるっしょ!Swift3 がリリースされている現在に Swift2 の本を使うのはちょっぴり古い気がするけど、細けえこたあいいんだよ!
大学が春休みということもあり、返却期限が 4 月半ばなのでゆっくり学習できます。
本のタイトル通り、文法については非常に詳細なのですが、アプリを扱う上で必要な API などについてはほとんど説明されていないみたいです(Apple が提供している API の量が引くほど多いから当然なのですが…)。よって、API の詳細や、アプリに付けたい機能の実装方法は Google 先生を頼ることになりなす。
専門性が高まるにつれて日本語の文献が少なくなるのが辛いです。Apple の開発者向けサイト内に設けられているAPI Referenceなんか全部英語だし、マジかって感じ(;ω;)
ひとまず、ちまちまググって、音楽を再生するアプリは作りました!

使い勝手は最悪ですが、とりあえず音楽を選んで再生することができます。
土日にやったこと
事前に作ったアプリとの違い
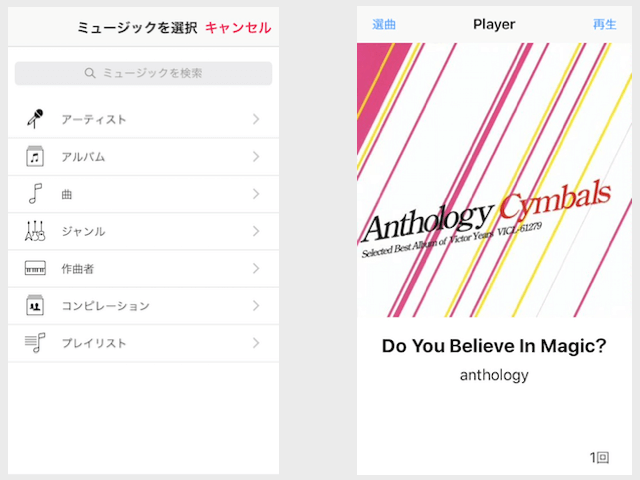
事前に作ったアプリは、選曲が全て Apple の API を用いて実現されています(MPMediaPickerController ってものらしい)。
これは、音楽を利用したいアプリが手っ取り早く選曲機能を設けたい場合のために用意されている API ですので、カスタマイズ性がほとんどありません。
これではレイアウトに工夫のしようがないので、音楽のライブラリから直にデータを取得して、レイアウトなどを含めたデザインをする方法をひたすらに調べました。
長々と説明するのもなんなので、とにかくアプリみてみて〜!!
みてみて〜!!
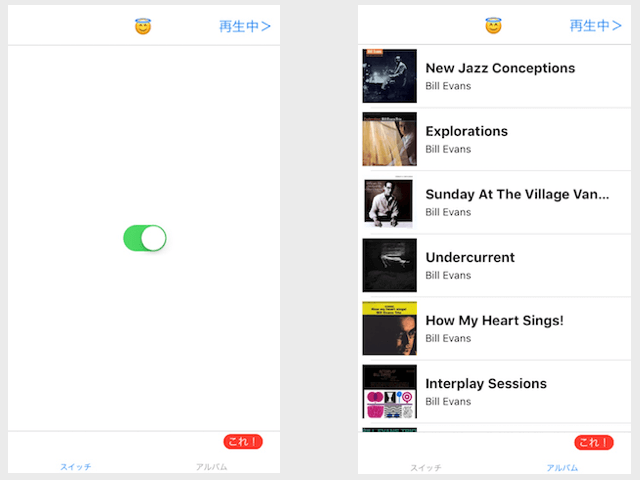
とりあえず起動すると、謎のスイッチが出てきますが、下のタブを押すことでアルバム一覧が表示されます。アプリの実装に不可欠なタブバーの実装です。(これだけでもかなりの時間がかかりました…)

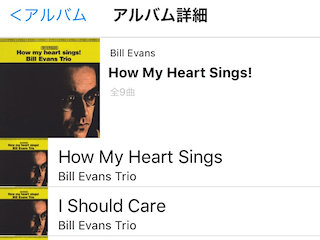
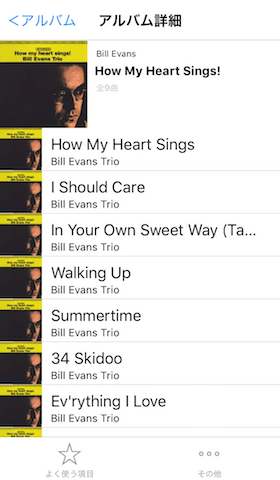
アルバムを押すと、アルバムの詳細に加え、収録されている曲目が表示されます。

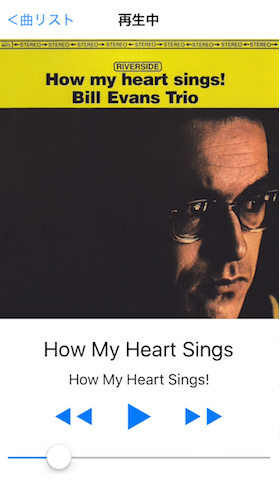
そして、曲の部分を押すことで、曲の再生ができます!!

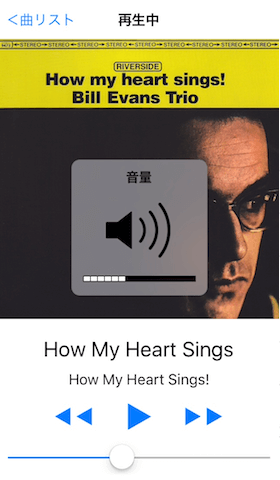
プレイヤーの画面に置かれている各種パーツはきちんと機能しており、例えばスライダーを動かすことで音量が調整できます!

以上、
- 画面下部にあるタブバーのボタンに応じて中央部の画面が切り替わる
- アルバムを押すとアルバム詳細が表示される
- アルバム詳細から曲を選ぶと音楽が再生される
の 3 つが土日で達成できました〜!!(土日でこれだけかよとか言わないで〜)
タブバーの実装と、テーブルのカスタムセル(アルバム一覧などで、1 行の中にサムネやタイトルなどが入っているアレ)の実装が一番時間かかりました。カスタムセルのテンプレにクラスを 1 個設ける必要があるとか知らね〜!
逆に、音楽のプレイヤーは以前に作ったものの使い回しなので、全然時間が掛かっていません(笑)
今後の目標
とりあえず、最小限の実装を頑張る過程で、アプリ作り全般に共通しそうなコツみたいなものを掴めた気がします。今後はもう少し制作スピードが増すことでしょう(多分)。
まだまだ機能が少なすぎて使い勝手が不十分なので、音楽へのアクセス方法を複数設けたり、プライヤーそのものの機能拡充を試みたいと思います。