
2ヶ月かけたサイトシステム全面刷新でやった作業と学んだこと(おぐえもん.com刷新)
こんにちは、おぐえもん(@oguemon_com)です。
私は今年の9月から、kintoneなどのグループウェア事業を手がけるサイボウズ株式会社で働いてます!これは、そんなサイボウズがお送りする🎁Cybozu Advent Calendar 2022🎄の14日目の記事です!
さて、私が会社で携わっているのは、大人気サービスkintoneのブラウザ側のプログラムを脱レガシーして、モダンフレームワークの1つであるReactに置き換えるシステム刷新プロジェクトです。
仕事としてkintoneの裏側をせっせと新しくしている一方で、実は、仕事以外の時間を使って、おぐえもん.com(このサイト)の内部の刷新も進めていました!
おぐえもん.comの刷新は、約2ヶ月の期間を経てようやく一通りの完成を見ることができました!そこで、今回はシステム刷新に興味のある人に向けて、おぐえもん.comの刷新でやった作業や、そこで学んだことをお送りします!
おぐえもん.comとは

サイボウズのサイトから飛んできた人のために説明しますと、おぐえもん.com(このサイト)は、私が好き勝手に情報発信している個人サイトです!役に立つ情報があれば大したものが得られない記事もある玉石混交の混沌です。
特に、線形代数の解説記事(40記事以上)が一番人気で、合計560万以上のPVがある他、書籍化もされました。京都大学をはじめとする全国40以上の大学図書館にも置いてます。

おぐえもん.comには、記事公開時点で200近くの記事があります!面白いので良かったら別の記事も読んでみてね!
おぐえもん.comの刷新内容
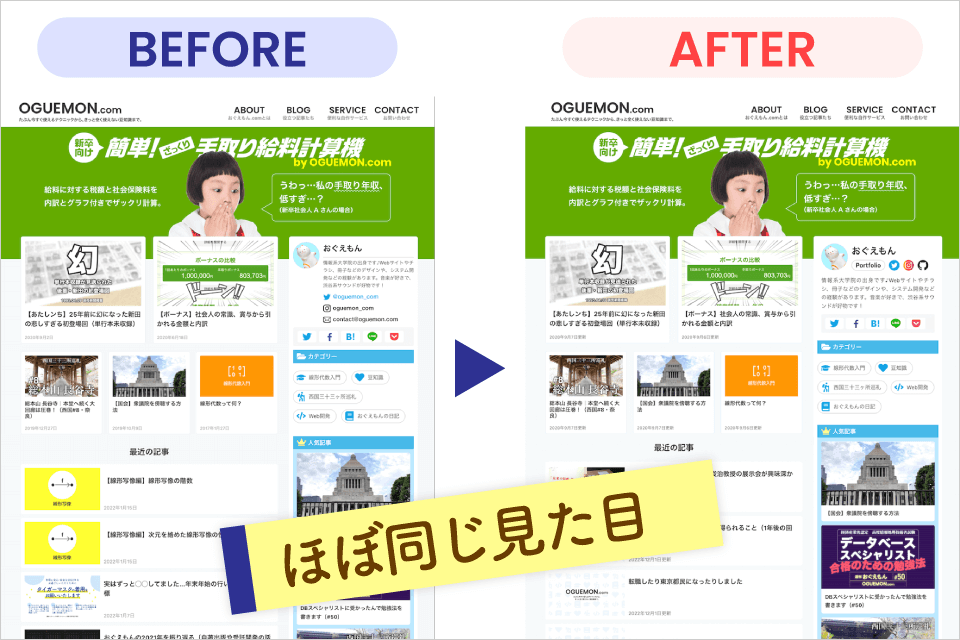
そんなおぐえもん.comですが、ここ最近はWebサイトの見た目をほとんど変えずに内部のプログラムを一新する取り組みをしていました。

ブログの定番システムであるWordPressを使って運営していたサイトのシステム全体を、Next.jsを基盤とするSSG(静的サイト生成)の自作システムに置き換えるという挑戦です。

上の記事でも軽く触れていますが、この変更により、サイトシステム全体で次のような改善がされました!
- ページ表示の高速化
- 記事/画像データのファイル管理&Git管理
- リアルタイムプレビュー
- 保守性の高い設計
- 不要な処理/データの一掃 など…
そして、同時にNext.jsなどの比較的新しい技術のキャッチアップもできました!至れり尽くせりですね!
これらの恩恵を得るために、具体的にどんなことをやっていたのかをこれから書いていきます。
システム刷新にあたってやった主な作業
「システム刷新」という一言だけでは、具体的にどんな作業をしていたか分からない方が多いと思います。そこで私がシステム刷新にあたってやっていた主な作業をまとめてみました!
全体の方針を練る

まずは、目標(手に入れたいもの)とその実現方法を練るところから始めました。当初の目標は、「とにかくサイトを早くする」ということだったので、私が持つサーバ資源や他の個人サービスのこととかを考えて、今のサーバ上で動くSSGのサイトシステムを作ることを目指しました。そして、この目標に向けて、技術選定やタスク抽出をざっくり洗い出しました。
ちなみに、当初は実装コストを考えて記事管理だけは引き続きWordPressで行おうと考えていました。しかし、いざやってみると、WordPressのAPIの応答が遅すぎる&頻繁にToo Many Requestを吐きまくる悩みにぶち当たってしまい、結局Word Pressを全く使わない今の記事管理方法に変更することになりました。。
全体方針は作業をスムーズに進めるのに役立ちますが、行き詰まったら方針転換を行う柔軟性も必要ですね!
テンプレートデザインのReactコンポーネントへの移植

いよいよ実作業です!WordPressで用いていた自作テーマのテンプレートファイルから、HTMLとCSS(SCSS)の部分を取り出して、これをtsxファイルのReactコンポーネントにまとめる作業から始まりました。
WordPressテーマとReactは、HTMLの欠片をコンポーネントとして扱い、それを組み合わせてページ構成する点で共通しています。なので、粛々とコピペして適宜調整を加えれば(構成の最適化はさておき)ひとまず完成する比較的楽な作業でした!この段階でコンポーネントの型などをまとめておくことで、後のデータ取得処理の設計が楽になりました。
記事データ/カテゴリデータの取得処理の設計&実装
WordPressはCMS(コンテンツ・マネジメント・システム)なので、記事データなどの管理は全て自動でやってくれます。しかし、Next.jsにはそのような機能が備わっていないので、これを実装してあげる必要があります。
今回は、同じプロジェクトの中にあるマークダウンファイルを用いて情報を管理しているので、
- 新着記事
- 人気記事
- 指定カテゴリの記事
- 指定タグの記事
- カテゴリ・タグの情報
あたりをマークダウンファイルの中から探して取得する処理を新しく作りました。マークダウンファイルの配置や中身の設計もここでやりました。
この辺りの作業になると、パフォーマンスのことを考慮していく必要が出てきます(詳しくは後述)。
記事データのマークダウンファイル化

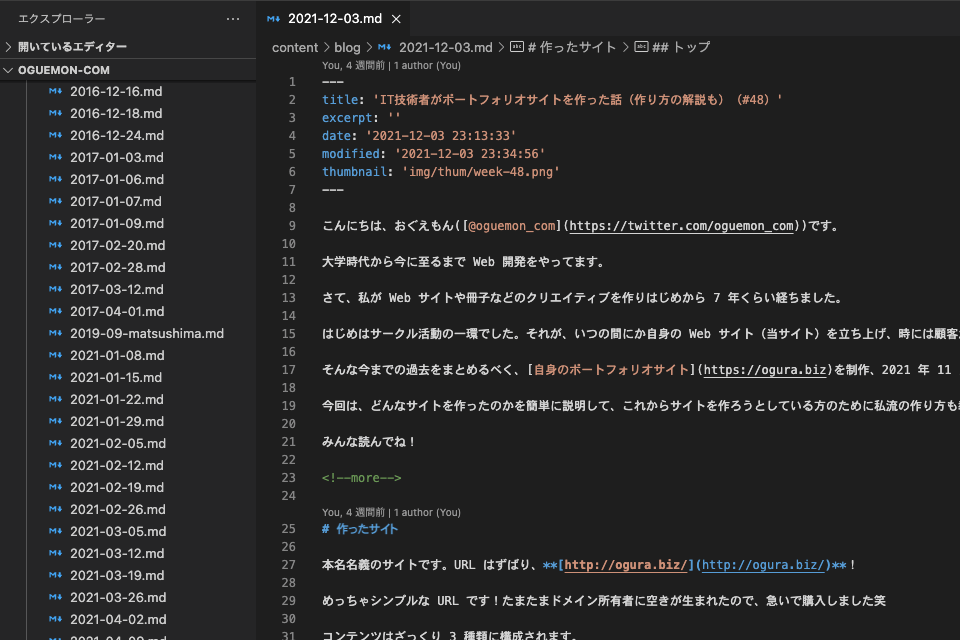
おぐえもん.comには200近くの記事があります。これらをWordPressのデータベースを使った管理から、マークダウンファイルを使った管理に変えるため、全てマークダウンファイル(.md)に変換しました!
ざっとした流れはこんな感じ。
- WordPressの
*_postsテーブルから記事のレコードをアンロードする。 - アンロードデータを整形して必要な情報に絞る
- 1レコード=1ファイルに分ける
- HTML→マークダウンに機械的に置換
- 置換できない部分を手動で置換&調節
2〜4は、VSCodeの便利機能やシェルスクリプトを駆使すれば自動でできます。しかし、5の作業が鬼門で、ファイルを開いて書き換えて…×200って感じの大変な作業です。
手作業が生じるのは、元データの形式がかなり不揃いだったからです。WordPressは柔軟な記法で記事が書けますが、反対に言えば本文データの形式にばらつきが生じやすいということでもあります。今後はLinter等を使ってなるべく本文データの形式を揃えていこうと固く誓ったのでした。
また、画像データのフォルダ構成をシステム刷新にあたって変更したので、WordPressからもってきた全画像の再配置作業も大変でした…
マークダウンのReact変換処理の実装

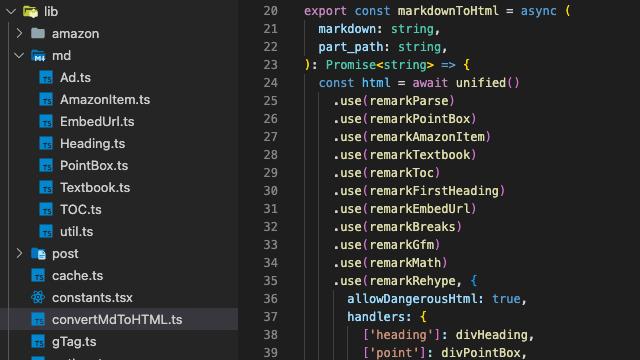
マークダウンファイルをHTML形式にして、これをReactで使えるようにするため、構文木周りの色々を自在に操れるunifiedを駆使して変換プログラムを実装しました。単純な変換はすでに洗練されたパッケージがたくさん配布されているので簡単です!
WordPressには、本文で使える[hoge fuga=""]みたいなタグを自作できるショートコードという機能があります。

私はAmazonのリンクなどで自作ショートコードを活用していたので、既存のパッケージだけでは変換に限界がありました。また、おぐえもん.comにおける目次の仕様を再現するのも既存パッケージでは困難でした。こうした中で、自分の好き勝手に変換をカスタマイズするためにunifiedプラグインの自作も行いました。
unifiedのプラグイン開発については、↓の記事が非常に参考になりました!unifiedの構文木データは結構直感的なので取っ付きやすくて素晴らしいです!
OGP/サイトマップ等のSEO

最近のブログはSEOやOGP設定などをやって当たり前なので、私もアクセスを集めるべくきちんと設定することにしました。
SEOは、HTMLタグを意味通りに使い分ける丁寧な取り組みからはじめ、パンくずリストなどの構造化データのJSON+LDを埋め込んだり、サイトマップをビルド時に出力するようにしました。サイトマップの生成はnext-sitemapというパッケージを使うと一発で実現できるので簡単です!
OGPは、必要な情報をpropsに持つReactコンポーネントを作り、これをheadタグ内(next/headのHeadコンポーネント内)に出力するように実装すれば完了です!
他にも、記事検索に対応したりと細々とした作業が少なからずありましたが、ざっくりこんな感じです。そんなこんなで約2ヶ月の作業期間を経ておぐえもん.comはついにWordPressからNext.jsのSSGサイトに完全移行したのでした…!
おぐえもん.comを刷新して学んだこと
既存のシステム上で動いていたサイトそのものを別の技術に完全移植したのは、今回が初めてでした。紆余曲折を経る中で、いくつかのことを学びました。
システム刷新は1から作るのと大して変わらない
「刷新」とか「移行」って聞くと、既にあるものをちょこっと調整したら終わる簡単な作業のように思えますが、全然そんなことありません!
元ネタがあり、仕様を一から検討しなくて良いので、新規開発と比べるとコストが少ないかもしれません。しかし、設計以降のフェーズは一から作るのとほとんど変わらないので、結局大変ってことが分かりました。実装どころか設計も1から必要なのは、技術の置き換えに伴い最適な設計が大きく変わるからです。
多分ですけど、同じ間取りの家を別の材質で建て直すようなものだと思います。材質に合わせた再設計が不可欠ですし、そもそも更地から家を建てないといけないことに変わりありません。
システム刷新はしんどいから体力と忍耐力が必要
システム刷新はシンプルに作業量が多いです。よく考えたら、システムを構成する機能たちは長年かけてじっくり開発されてきたものなのに、いざシステム刷新となると同じようなことを短期間のうちにやろうとするので当たり前かもしれません。
また、元ネタの設計が上手かったり、データが綺麗に揃っていない限り、システム刷新には脳筋作業が欠かせません。私はWordPressの記事をテキトーな形式で書いてきたために、絶妙に自動化が大変な単純作業を何百回も手作業で繰り返す…なんてことがザラにありました。
しかも、公開までの道のりが長いです。全面的な刷新となると、データや基盤、必要なプログラムが整備されて初めて公開できるようになるので、修行のような実装の旅とひと月単位の長さで向き合う必要があります。
というわけで、システム刷新にはとにかく根気強さが必要だということが分かりました。しかし、長い道のりを抜けた先には確かにサイトがよりよくなったことを実感できるので、計り知れない達成感を得ることができました!
個人開発でも性能問題に直面する
性能を考慮する必要があるのは、企業向けのものなどの大規模システムの話だけだと思ってました。が、おぐえもん.comにおいても性能のことを考える時がやってきました。
性能問題が出たのはサイトのビルドのときでした。当初の愚直な実装では、ビルド時間がモーレツにかかってしまい、さらには外部API(Amazonの商品取得APIなど)でToo Many Requestsエラーが頻発して記事の生成すらできない始末でした。
これに対しては、前述した当初のやり方(WordPressから記事データを引っ張ってくる方法)を捨てるというアプローチに加え、ビルド処理の前にAPI通信を最低限に抑えるためのデータ収集処理を設けたり、キャッシュを作って必要なデータを簡単に使いまわせる仕組みを設けることで、なんとか解決することができました!あぶね〜
システム刷新をすると、システムの負荷が思わぬところに現れることがあります。個人開発レベルの規模感とはいえ負荷の集中度合いによっては性能を考慮しなければならなくなることをこの経験から学びました。技術者たるもの、常にパフォーマンスを追求していきたいですね!
めっちゃ勉強になる
システムは1から作るのと大して変わらないので、実装面においてはシステムの端から端まで触ることになります。今回のシステム刷新では、Next.js、React、emotion、unifiedなど今まであまり馴染みの無かった様々なものを駆使しましたが、今ではどれもそれなりに使えるようになっています。
既存システムの拡張や改良は、すでにあるパーツに変更を加える程度の作業が多く、全体的な設計の理解がなくても何とかなったりしてました(少なくとも私は)。一方でシステム刷新になると、設計・実装ともにゼロベースで考えることになるので、要求される理解レベルが高くなる感じがしました。
そんなこんなで、システム刷新の作業は設計・実装を勉強する点においてもすごく有意義だったなと思っています。
まとめ
おぐえもん.comの刷新は、公開までの道のりが長い上に作業量が多い大変な作業でした。
一方で、システム開発の端から端までの設計・実装を一挙に行い、新技術やパフォーマンスに対する挑戦に臨んだことで、幅広い知識を得ることができました!そして、何より自分にとってより使いやすいオリジナルのシステムを手にいれることができました!
個人開発システムの刷新は、現状のシステムに不満がある人のみならず、自分にとって新しい技術をキャッチアップしたい人にも(ある程度の作業量を受け入れられるなら)オススメです!ぜひともやってみましょ〜
システム刷新を仕事としてやることに興味があるな〜と思っているあなた!サイボウズでは今まさにkintoneのアーキテクチャ刷新プロジェクトが絶賛進行中です!実際に私もこの仕事をやってます!
開発メンバーをどしどし募集しているので、職種紹介ページだけでも覗いてみてください!給与から社内文化まで何でもかんでも細かく載ってます。
最後までお読みいただきありがとうございました!