
サイトの裏側を変えたので今後サイト更新頑張るよん
こんにちは、おぐえもん(@oguemon_com)です。
年末年始の記事で、「週刊おぐえもんは継続します」とかほざきながら、全く更新してませんでした!!

というのも、あれから、
- 毎週のように夜勤をしたり
- 転職活動や転職したり
- 東京へ引っ越したり
- おぐえもん.comの裏側をリニューアルをしたり
と、なんやかんや色々やっていたというのが理由の一つにあります!
今後の記事で上について色々書いていきたいと思っているところでありますが、今回はおぐえもん.comの裏側リニューアルについて書きます。
日記のようなゆるいノリで書くので気楽に読んでいってね!
このサイトの裏側をリニューアルしたよ!
全く告知とかしないで勝手に始めて勝手に置き換えちゃったのですが、このサイト、新しくなってます。14日の夜に更新しました。
といっても、見た目の変更は(ほとんど)ありません。なぜなら裏側だけを変えたからです。
今回の変更は、裏側で動いているプログラムです。今まで、WordPressというサーバ側の処理メインのシステムを使っておぐえもん.comを作っていました。
これを、ブラウザ側の機能を駆使したWeb開発ができるNext.jsというフレームワークを用いた実装に変更しました。見た目を司るHTML/CSS周りの実装は流用していますが、裏側で動くページ管理やページ取得、そして表示の仕組みは全くの新品で、ほぼ無から設計・実装しました。
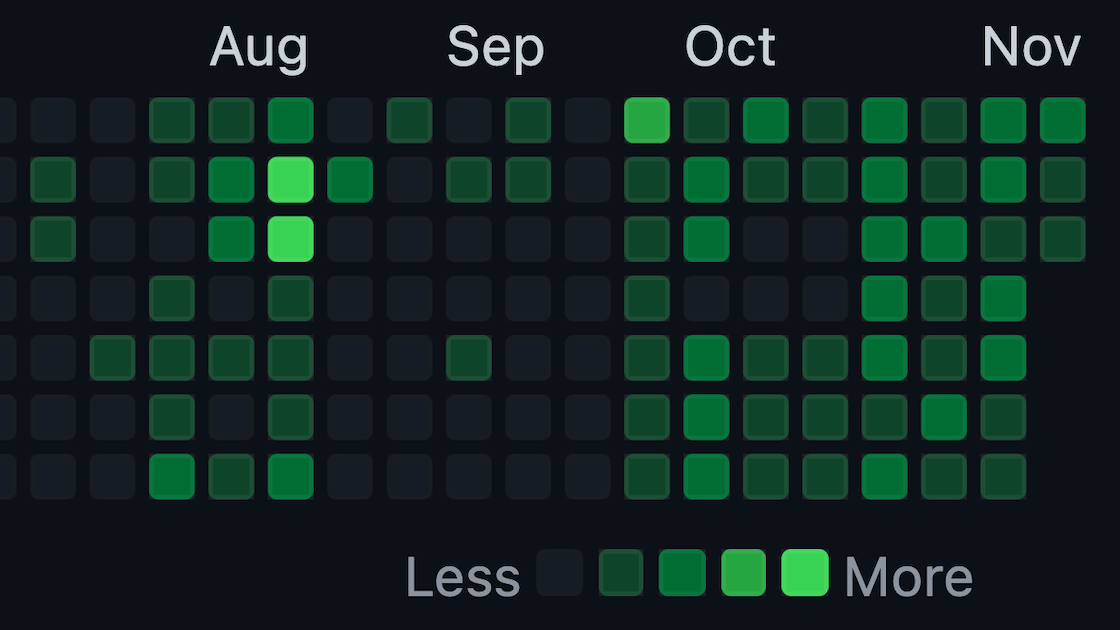
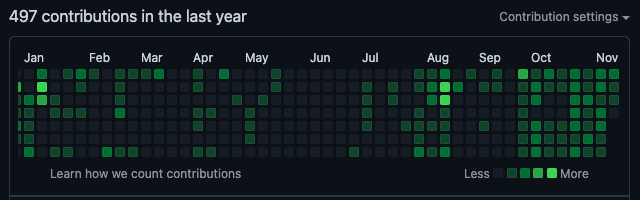
そんな感じだった、ここ1、2ヶ月くらいのGitHubの草の広がりがすごいです。

今の時点で動いているサイトをわざわざ裏側だけリニューアルしたのには次のような理由がありました。
理由1:ページ表示を早くしたい
最近のおぐえもん.com、表示が遅いなと感じることが多々ありました。ページの切り替えの度に1秒くらい待つ感じです。その理由のひとつに、そもそもWordPressを使っているというのがありました。
WordPressは、PHPという言語を用いてサーバ側で記事の管理や表示などを担います。そして、記事はアクセスの度に生成される仕組みになっています。おぐえもん.comは、どうせたまにしか更新されず、基本的に表示する内容なんて変わらないのに、毎回表示する内容を生成するなんてアホらしいですよね。
一方で、Next.jsにはSSGという機能があり、これは端的に言うと、事前に表示する内容を生成しておいて、生成したものをアクセスの度に渡すだけってやり方です。明らかに高効率です。そして、別ページに移動したときも、共通パーツ(ヘッダーとか)はそのままで、記事の部分だけを再描画するなどの賢いやり方が多数採用されていて、要するにめっちゃ早く見えます。こうした最新の技術を取り入れたサイト作りをしたいと思いました。
理由2:記事管理をシンプルにしたい
記事をマークダウンで書いて、それをシンプルなファイルで管理したくなりました。
WordPressは管理画面や編集画面が分かりやすいですが、やさしさや直感性を重視するあまり、勝手なHTMLの補完が入ったりして、細かくカスタマイズしたい人にとって嫌らしいところがあります。
そして、記事本文や画像の差分管理もWordPressの独自の方法によるものなので、プログラムのようにGitで管理したいと思っていました。
理由3:Reactの勉強をしたい
私、今まで本職はシステムエンジニアで、趣味&副業としてReactなどのフレームワークを用いたWebサイト作りをしていたのですが、転職をして本業においてもReactを使ったWebエンジニアになりました。
業務に繋がるReactの知見を得るために、1から何かしらのシステムを作ろうと考えて、ReactをベースにしているNext.jsを使ったシステムを作ることにしました。
変わったこと
サイトの見た目面ではあまり変わりませんが、次のようなことが変わりました!
その1:動作がめっちゃ早くなった
感動するくらい早くなりました。初期ロードは大差ありませんが、別記事に移動したときのスピードが段違いです!
これぞ、Next.js/Reactのパワー。同様のフレームワークを使っているZennと同じくらいサクサク動きます。
特に効果を感じているのが、線形代数の記事です。線形代数の記事ではLaTeX形式で書いた数式を多用していて、今まではアクセスの度にLaTex文字列を数式に見える形に変換していました。そして、そんな感じなので表示にまあまあ時間がかかっていました。これが、今回の変更で事前に変換をしておくようになったので、結構な速度の向上を実感しています。
初期ロード時間に大差がないからか、PageSpeed Insightsのスコアはそれほど変わりませんでした🤔いや、プラセボじゃないですよ!笑
その2:記事の管理やプレビューが楽になった
記事や画像をローカル(&GitHub上)で管理するようになったので、シンプルになりました。また、Gitの機能を用いて差分管理をしているので、変更点にコメントを残すことができて、変更管理が明快になりました。
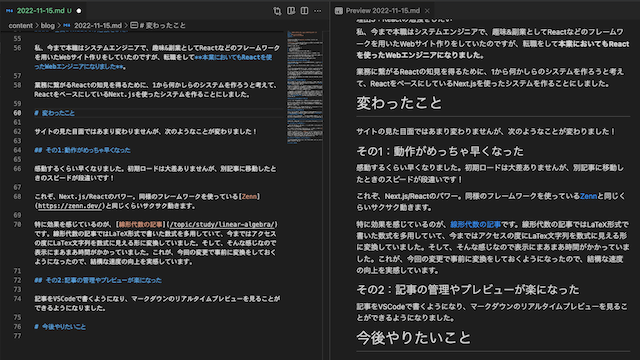
そして、記事をVSCodeで書くようになりました。マルチカーソルとか一斉置換とか行移動とか簡単にできてGoodです!また、マークダウンのリアルタイムプレビューを見ることができるようになりました。これめっちゃ便利です。

さらに、next.jsの開発用コマンドを実行しておくと、保存の度に実際のサイト上での表示を確認することができます。これもめっちゃ便利。
そんな感じで、(まだそんなに記事書いていませんが)今のところいい感じです。
その3:勉強になった
本業の仕事で学んだことをそのまんま実装に活かして練習したり、逆にここで学んだことを本業に活かせたりするので、シンプルに勉強になります。コンポーネント設計のコツやパフォーマンス向上のテクとかアクセシビリティ周りの注意点とか、色々学びました。
てか、平日の昼に本業でVSCodeを使ったReact開発をしているのに、平日の夜や休日も、今回の開発でずっとVSCodeを使ったReact開発をしていたので、起きてる時間はほとんどずっと開発するような強化合宿的な日々になってました。
今後やりたいこと
いかにも「完成しました」みたいな感じでここまで書いてきましたが、まだ完全にはできていません。これからも↓の点を中心に頑張っていきます!
その1:関連記事を正しく表示したい
毎記事の下にある関連記事欄、実は関連記事を全然表示してくれていません。

これは、WordPress時代はプラグインを使っていい感じにやっていたのに、今回の移行によってほぼ一から何とかする必要が生じたのが原因です。まだ関連記事のアルゴリズムとかは全く実装していなくて、とりあえずで最新記事を表示させています。ならばタイトルを「関連記事」でなく「最新記事」にしろという声は分かる。けど面倒だから放置中
これそのうちなんとかします。
その2:画像を最適化したい
動作が早くなったといえど、画像表示周りはまだまだです。なぜなら、画像表示の最適化がまだ完全でないからです。
Next.jsには画像最適化の機能があるのですが、SSGでは利用できません。なので、自前でなんとかする必要があります。
いい感じのライブラリやらを駆使して、そのうちなんとかします。
その3:ビルド&本番投入時間を短くしたい
これ、実際に作ってから気づいたのですが、ビルド(記事生成)や本番投入(サーバへのアップロード)にめっちゃ時間がかかります。
ビルドに2分弱、本番投入に8〜15分って感じです。たとえ21時に記事を書き上げても、21時10分過ぎまで記事が公開されないって状況です。
これもどう考えても不便なので、なんとかする必要があります。
ビルドに関しては、内部処理をより効率化するリファクタリングを行います。例えば、共通部分で使う共通の情報(最新記事の一覧とか)の取得を、生成するページの数だけ繰り返している現状になっていて、明らかに非効率です(Next.jsのやり方に愚直に従ったらこうなった)。何度も繰り返す処理を記事生成前に済ませておくなどの対処をすればもっと短くなるんじゃないかなと考えたりしてます。
本番投入の遅さは、もうサーバの性能だったり、そもそもビルドをする場所と本番稼働する場所を分けていることにも原因がありそうなので、サーバ移転などを考える必要があるのかななんて思ったりしています…
そもそも1記事を追加しただけなのに、全記事を上げなおしている現状も意味わからないので、前回差分が小さくなるようなビルド方法とか無いのかななんて思ったり。
とにかく、そのうちなんとかします。
そんな感じで、これからサイト更新頑張ります
そんなこんなで、サイトが新しくなりました!
今まではサイトの裏側の実装に大忙しだったので、新記事を書くことがほとんどなかったのですが、これで手が比較的空いたので、今後は記事をどんどん書いてサイトを更新していこうと思います!
ですので、みなさん、よろしくお願いします!!