
【Clubhouse】話題のSNSを始めた報告ジェネレーターを作った話(#5)
こんにちは、おぐえもん(@oguemon_com)です。
日曜日(1/31)に「話題の SNS を始めた報告ジェネレーター」というものを作りました。
端的にいうと、誰でも Clubhouse マウントを取ることができる革命的ツールです。
今回はその紹介と、リリースから 1 週間近く経っての気付きを綴ります。
何それ?
革命的リリースの背景
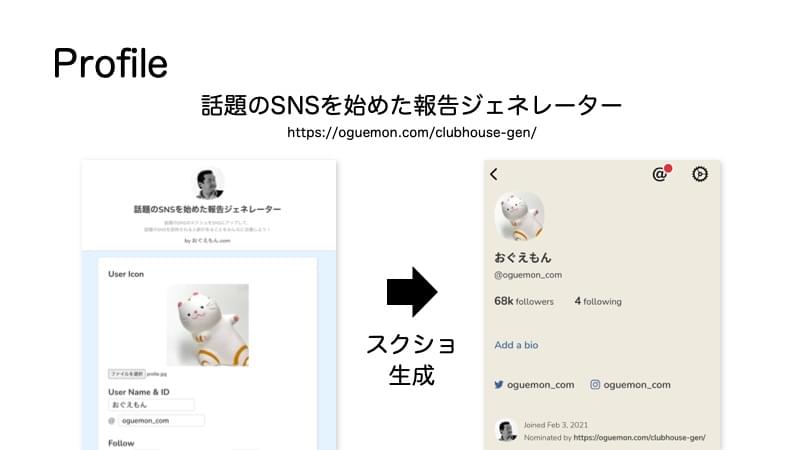
「話題の SNS を始めた報告ジェネレーター」は、今流行りの音声 SNS「Clubhouse」のスクリーンショットを作ることができる Web サービスです。
Clubhouse は知識人や芸能人の間で広がり日本で大きな勢いを見せています。しかし、完全招待制の SNS なので Clubhouse をやってる人を知り合いに持つ必要があります。
そうした中で、Twitter や Instagram では、「Clubhouse よく分からないけどはじめました 😂」という旨の「私 Clubhouse に招かれる人脈を持ってます」的なマウント成分を多分に帯びた報告が相次ぎました。これに対して、誰からも招待されないボッチや、そもそも Clubhouse を利用できない Android ユーザでも対抗できる手段として本サービスをリリースしました。
使い方

ユーザアイコンやユーザ名などの情報を入力するだけで Clubhouse 風のスクショと、シェア文章が生成されます。
今のところめちゃくちゃガバいんで、ブラウザによってはフォロー・フォロワー数に数字以外を入れることができますし、そのまま画像生成されます。
今回の狙い
作ろうと思ったキッカケはアイデアを思いついたという一点ですが、それだけで開発を始めるほど無鉄砲でないので、次の狙いを定めて、たとえ不人気でも何らかの知見を得られることを目指しました。
画像生成プログラムを作る
今回、プログラムによって画像が自動生成されます。今までいくつか Web サービスを作ってきましたが、画像生成の処理はノータッチでした。近年、サイトの OGP(Twitter などのリンクに表示されるカードのような情報)に使われる画像も自動生成されることが増えてます。ここで、画像生成の方法を勉強しようと思いました。
一過性の流行りものを作る
私が今まで作ってきたサービスは、検索エンジンからの流入を想定したものでした。検索エンジンからの流入は(ちゃんと良いものを作れば)訪問者数がそれなりに安定する一方で、サービスのリリースから流入までのタイムラグが数ヶ月単位で存在し、作ってもすぐには反響を得られないデメリットがありました。「小さく長く」、それが検索エンジン流入の動きです。
今回は新しい試みとして、SNS からの流入を想定して作りました。
- 検索エンジンで調べなさそうなテーマで
- SNSでこそ使われそうなサービス
を作った時に、サービスがどのような動きをするか確かめて、今後のサービス作りに活かそうと思いました。
作る上でのちょっとしたメモ
使われているフォント

Clubhouse は丸文字が特徴的なサービスです。このフォントを調べるために、本家の PC サイトへ行きました。アプリじゃない理由はもちろん、クラブハウスのアカウントを持っていなかったからです(今はなんとか手に入れられました)。
https://www.joinclubhouse.com/
ブラウザの開発者ツール(F12 で開くよ)を使うと、「Nunito」というフォントが使われていることが分かりました。

このフォント、Google Font でオープンフォントライセンスとして提供されています。ラッキー!ということでありがたく使わせていただきました。
日本語フォントは、おそらくヒラギノ角ゴですが、こちらは有料フォントでライセンス周りがややこしいので、Google が作ったオープンフォント、Noto Sans JPを使いました。
本格デザインならこういった細部のこだわりは欠かせませんが、ネタツールとしては本質的でないのでそれっぽいフォントで妥協しました。細けぇこたぁ気にすんな!ちなみに、Follower/Following のフォントも微妙に異なります。
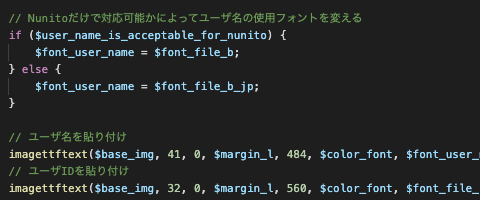
画像生成の方法

クライアントサイド(ブラウザ側の処理)か、サーバサイド(サーバ側の処理)か迷いました。
クライアントサイドで生成すると、重い処理も各々のスマホ・PC でやってくれるので、私(提供者)の処理負荷は減ります。
しかし、クライアントサイド処理の挙動はブラウザに強く依存しており、ブラウザによってはこのツールの本質である**「それっぽいスクショを作る」**という目的を果たせなく可能性を秘めていました。よって、サーバサイドで生成することにしました。
今回は、PHP の画像処理(GD)ライブラリを使って処理しました。
- 読み込んだ画像の貼り付け
- 指定したフォントでの文字列配置
- 図形の配置
- PNGなどの様々な形式の入出力 などなど
これらが既に関数として用意されていて、ぶっちゃけ楽勝でした。
画像生成処理を実装するにあたって一番苦労したのは、コーディングのときでなく、PHP の docker イメージに GD 拡張モジュールをインストールするときでした。なんだかんだ、Qiita の記事を読んだら解決しました。
Docker 上で PHP 拡張モジュール『GD』を有効化する
ロゴのおっさん

完全にフリー素材のおっさんです。
Clubhouse のアプリを DL した人の 99%は、まず「アイコンのオッサン誰やねん」と思うはずです(参考リンク)。アイコンのオッサンをそのままイメージに使うと肖像権がアレなので、同じくらいの「誰やねん」感を誇る別のオッサンを起用しました。
反省点
リリースから 5 日経ってから色々振り返りました。
リリースが遅スギィ!
サービスを発想したのは 1/30(土)の深夜で、リリースは 1/31(日)の晩でした。未知の技術を使いながらも1 日足らずでリリースできたのはまずまずだと思っています。
が、そもそもサービスの発想が遅かったのが反省点です。Clubhouse が急速な広がりを見せて、その名がトレンド入りしていたのは 1/28(木)〜30(土)あたりの期間。発想段階で既にトレンドの終盤期に差し掛かっていて、リリース時は既に「ブームの翌日」になってました。
発想にスピードを求めるのは難しいことです。しかしジェネレーターは太古からある発想なので、(それを実際に作る価値があるかの判断はさておき)スクショを自動生成するというアイデアはあと 1,2 日早く持つべきでした。
実際、リリース直後は言うほどの反響を得ることができず、SNS での利用を考えた一過性のサービスを作るときに必要な"時季感"の繊細さを垣間見ました。
拡散はムズカシイ
SNS のバズには何らかの規則性とコツがあるのだろうということは分かるのですが、私はバズ未経験の Twitter 素人なので意図通りに拡散させるのはめちゃくちゃ難しいです。
ツイートのリツイート数はいつも数個しかありませんが、今回は 10 以上もいただけました。中には全く知らない人のリツイートもありましたし、それを見て「Clubhouse 始めた報告」をしてくれた人もいました…
…と、今日の朝にここまで書いていたのですが、今晩、突然たくさんのリツイート・いいねがもらえました。
私はリリースとほぼ同時にこのサイトのポップアップ告知でこのサービスを宣伝しました。その変な宣伝文句を見た人の Tweet がバズったのがキッカケです。
広告怖すぎて泣いちゃった
— ミス京大 (@nme_nm) February 4, 2021
(※元ツイートは削除されました)
このポップアップ、「線形代数の解説を観る真面目な学生がアクセスする訳ないよな」と思って昨日の夜に元の宣伝(線形代数オープンチャット)に戻していました。なので、こうしたリアクションが得られたことは予想と正反対で驚愕でした。
拡散って、ムズカシイですね…
ジャジャ馬の運転頑張ります
サービスを意図的に拡散させることができないと思えば、意図しないところで拡散される。
私のレベルでは SNS 集客はまだまだジャジャ馬のようなものだと再認識しました。
しかし、一見効果がなさそうな小さい施策にも少なからぬ可能性があることも知りました。来るかどうか分からない Clubhouse の第二波がまで放置を考えていましたが、もう少しこのネタツールに向き合いたいと思います。