
サイトのデザインをリニューアルしました
こんにちは、おぐえもん(@oguemon_com)です。
なんかすごいご無沙汰しました。え?サイトの更新をめっちゃサボってたんちゃうかって?そんなことありませんよ!
実は、サイトの更新をお休みしている裏で、サイトの新しいデザインをチマチマと作っていたのです。そして、9 月 1 日に新しいデザインに更新しました!今回は、デザインの主な更新点や、意識した点を書きたいと思います。
まずはご覧ください
前のサイトがわからない人もいるので、リニューアル前後のスクリーンショットを載せておきます。
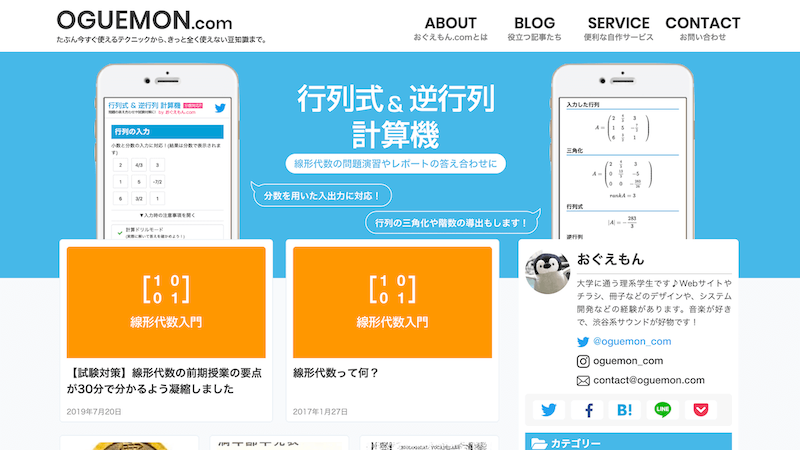
リニューアル前

それにしても、自作サービス簡単!手取り給料計算機の宣伝バナーが、業者の広告にしか見えない…笑
リニューアル後

自作サービスの宣伝に利用するトップ画像の表現がスタイリッシュな感じになりました。
変わったところ
サイトの雰囲気はもちろんのこと、ここ数ヶ月にわたる UX(ユーザーエクスペリエンス)をはじめとするデザインに関する勉強の実践をかねた更新を加えました。
不要なものを削る覚悟を決めました

何かを作るとき、中身をたくさん詰め込むと、伝わりやすく使いやすくなると考えがちです。しかし、実際のところユーザーは中身の多さに対するメリットよりも、中身が多いゆえに欲しいものがどこにあるか分かりにくくなるデメリットを感じます。中身は多すぎず少なすぎず、必要なもののみを残しそれ以外を捨てることが重要です。
ですので、リニューアルに際していくつかの要素を削りました。代表的なのが、記事の要旨。多くのユーザーはタイトルの文言から読むべき記事を判断していて、長い要旨をわざわざ読んで決める人は多くないと思います。要旨はタイトルの下位互換と見なしてバッサリ切り捨てました。これにより、記事一覧は整然として、記事ページについても求める情報(本文)にすぐ辿り着ける状態に近づいたでしょう。
押したときの反応をしっかり作りました

ユーザーはなるべく頭を使わずに操作したいもの。サイトの操作の中で頭を使いがちなことの一つに「これ、押せるのか押せないのかどっち!」って疑問があると思います。
例えば、リンク。間違ってリンクを踏んだり、逆にリンクと思って押したのに何もなくションボリする経験は、多くの場合それがリンクなのかどうかわからないことに原因があります。
リンクやボタンが押せるかどうかを見た目で示すことはもちろん、カーソルを合わせた時に何らかの反応を加えて分かりやすさを徹底しました。反応の例は、色が明るくなる、影が増して宙に浮いたように見える、などなど。もちろんスマホからの操作にも対応しました!
謎のスペースを減らしました

今まで、私の努力不足もあり、レイアウトを最適化できていませんでした。例えば、PC 版サイトにある右上のスペース。
前のデザインでは、右上を真っ白に空けておきながら、ヘッダーの下にブラウザの幅いっぱいを使ってメニューを表示していました。どう考えても場所を上手く使えていなかったので、このメニューを再編して右上に移植しました。ちなみに、右上のメニューについても、サイト全般に関する最低限の項目に留めています(不要なものを捨てる実践例)。ご利用上の注意点みたいな誰も読まないページのリンクをどうしてあんなところに置いてたんだろう。
アイコンを多用しました
![]()
人間って、図示されてるか否かで認知の速さなどが全然違うらしいので、メニューの項目名などにピクトグラムを添えてみました。右上のメニュー(PC 版)についてはデザインを上手く組むのが難しかったため省きました(涙)
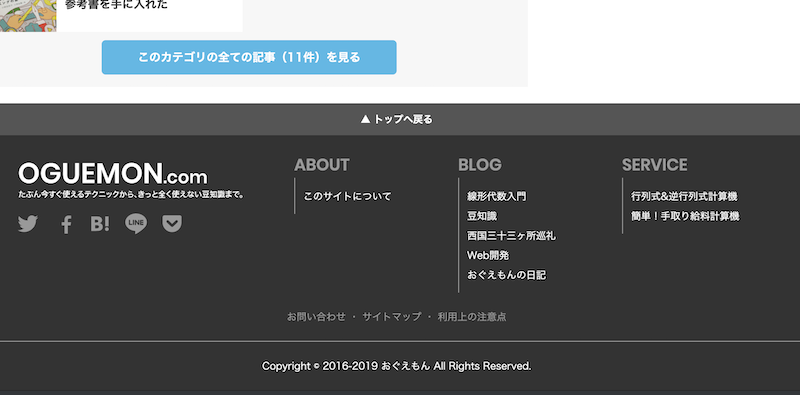
フッターを充実させました

今までは、コピーライトしか書いておらず、適当すぎました(笑)フッターは、ユーザーに大きな負担を与えない領域なので、サイトやコンテンツなどに関する情報を盛りまくるのに最適です。サイトを構成する様々なコンテンツへのリンクを貼り、サイトマップとしての性質を持たせました。
ロゴなどを変えました
OGP 画像(Twitter のリンクなどで登場する画像)を比較してみるとこんな感じ。


より力強くかつ幾何学的な美しさがある「Poppins」というフォントに変更しました。これは、サイトの随所でも用いています。最近、「メリーポピンズ(Mary Poppins)」にものすごくハマっていたので、名称の偶然の一致に驚きました(雑談)。
おわりに
使いやすさを向上するために様々な観点から改良を加えました。しかし、ユーザーのみなさんが実際に使ってみてどう思うかはまだ分かりません。みなさんからのフィードバックや、アクセス分析の結果によっては適宜細かい修正を加えていきたいと思います。
新デザインについて感想などがございましたら、Twitterなどで是非とも教えてください ♪