
IT技術者がポートフォリオサイトを作った話(作り方の解説も)(#48)
こんにちは、おぐえもん(@oguemon_com)です。
大学時代から今に至るまで Web 開発をやってます。
さて、私が Web サイトや冊子などのクリエイティブを作りはじめから 7 年くらい経ちました。
はじめはサークル活動の一環でした。それが、いつの間にか自身の Web サイト(当サイト)を立ち上げ、時には顧客から直接を受けて開発をすることもありました。
そんな今までの過去をまとめるべく、自身のポートフォリオサイトを制作、2021 年 11 月 30 日に公開しました!
今回は、どんなサイトを作ったのかを簡単に説明して、これからサイトを作ろうとしている方のために私流の作り方も教えたいと思います!
みんな読んでね!
作ったサイト
本名名義のサイトです。URL はずばり、http://ogura.biz/!
めっちゃシンプルな URL です!たまたまドメイン所有者に空きが生まれたので、急いで購入しました笑
コンテンツはざっくり 3 種類に構成されます。
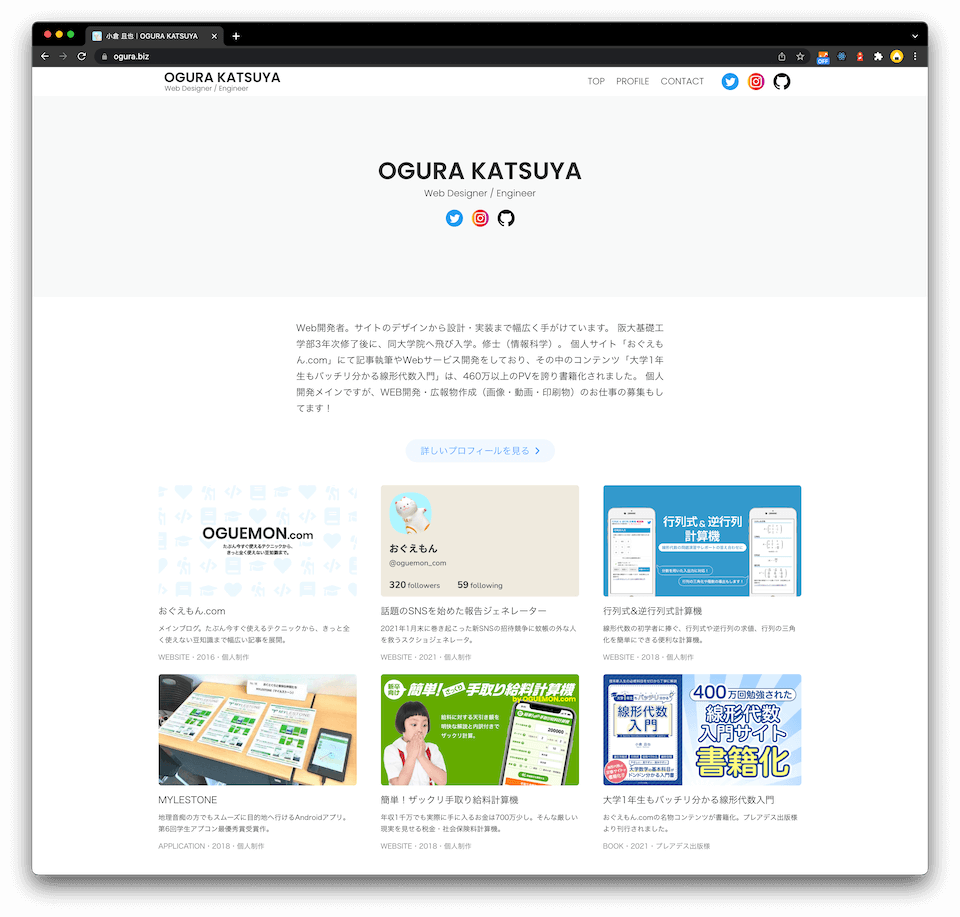
トップ
端的なプロフィールと、今までに作った作品(まだ網羅できていない)の一覧を表示しています。

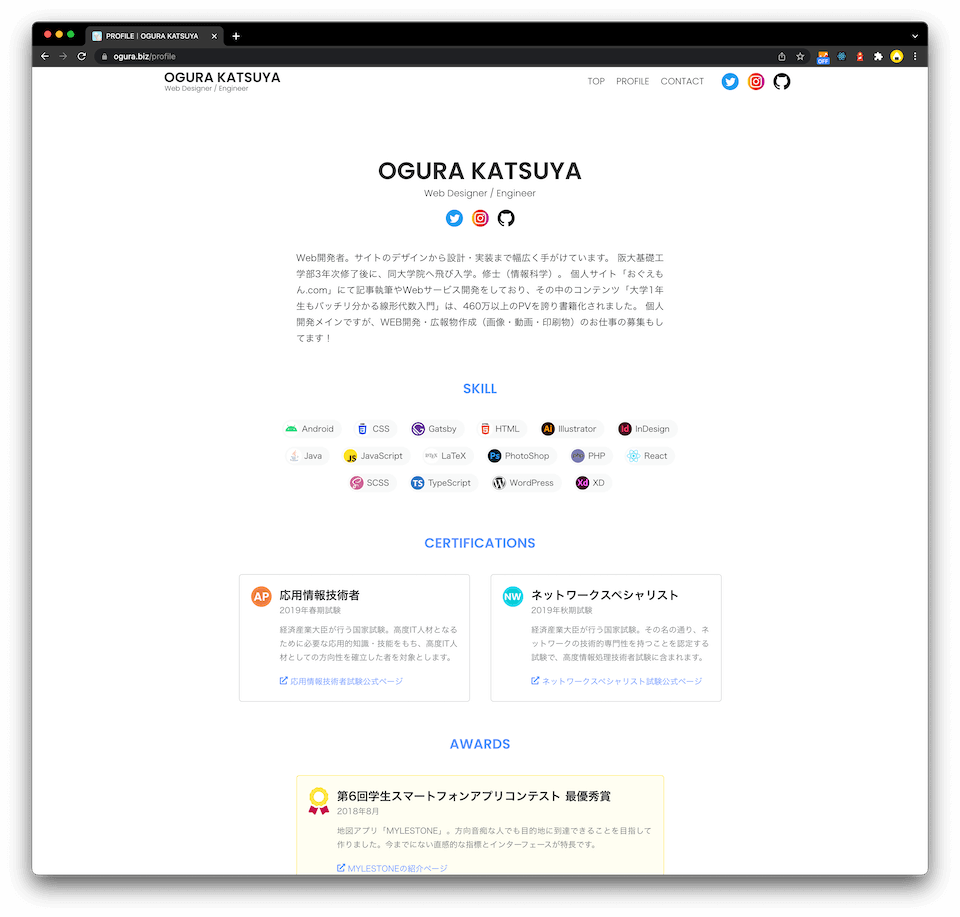
詳細プロフィール
使える技術やツール、資格・受賞歴、経歴を書いています。

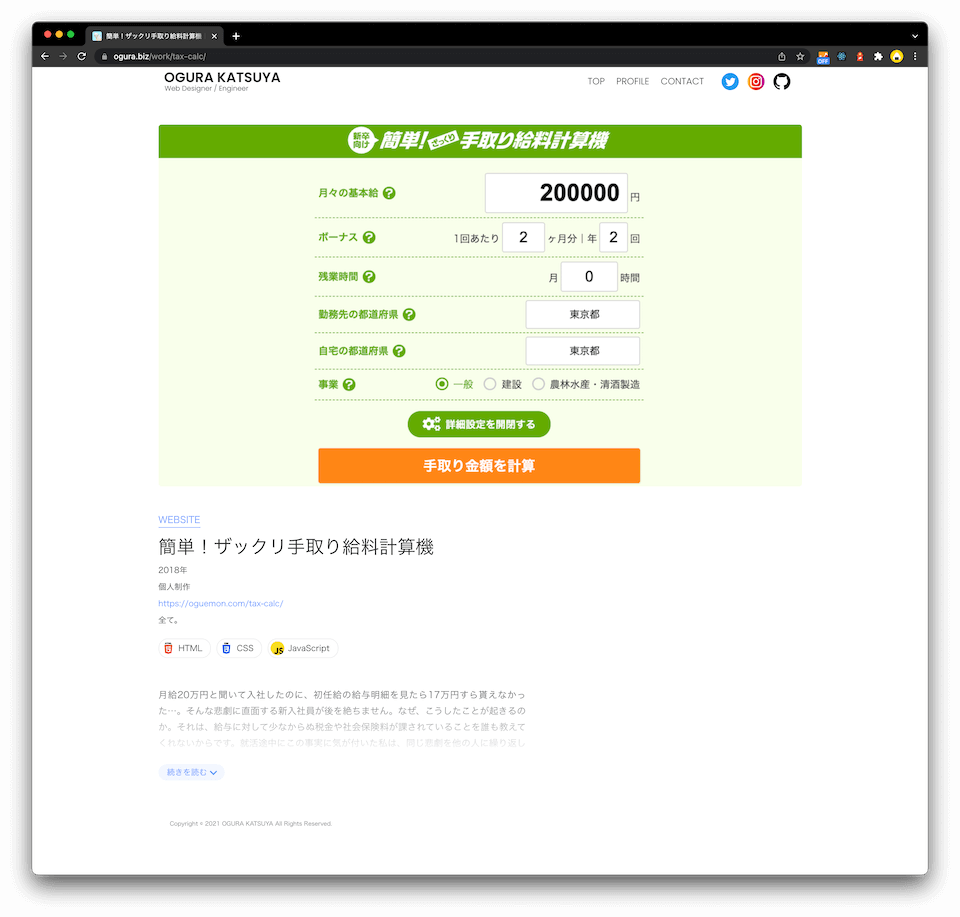
各作品の紹介
(例)http://ogura.biz/work/tax-calc/
トップページの作品一覧から何らかの作品をクリックすると飛べるページです。各作品の詳細と、そこそこ長めの長めの説明文、作品の画像を載せています。

作った理由
仕事に繋げたいってのと、一箇所にまとめたいっていう 2 つがメインです。
1.仕事が欲しい!
私、副業の一環で、小規模事業者向けに Web サイト・チラシのデザインや、プログラム設計などのクリエイティブをやりたいなと思っています。
というか、現にいくつかの事業者さんと取引しています。
しかし、ただ募集するだけでは説得力がありません。そこで、「こんな感じのものを作れますよ」というのをさっと示せる営業道具として、ポートフォリオサイトを用意しようと思いました。
2.過去の実績を整理したい!
今まで色々作ってきました。それは大小様々で、ジャンルも微妙に異なります。
そんな状態で 7 年も経つと、数年前にやったことを忘れちゃうこともあります。
せっかく作ったのに、それが日の目を見なくなって実績として活用されなくなるのはもったいないです。
ですので、今の時点で一旦自分の能力や過去の作品・取り組みを整理して、すぐに取り出せる状態にしておこうと思いました。
ポートフォリオサイト制作の流れ
ポートフォリオサイトなんて、デザインテンプレートがこの世に腐るほどあります。さらに言うとポートフォリオを登録するサービスすらある現状です。
しかし、そんな中でも「ポートフォリオサイトもまた自分の作品なんだ!」「ポートフォリオでオリジナリティを出したいんだ!」って叫ぶアツい方のために、今回の制作の流れをさくっと書いておきます。
Step1.コンテンツを考える
まず、何を載せるか決めます。
ポートフォリオサイトは、自己紹介が目的で、いわば履歴書みたいな役割を果たします。ですので、最低限 ↓ にある情報は載せるのかなって思います。
- 名前
- 基本情報(肩書きなど)
- 紹介文
- 経歴
- 能力
- 実績
- アクセス・連絡先
私は、これらの情報を一通り(全部じゃないけど)載せることにしました。ただし、連絡先は Google フォームです。
様々な人のサイトを見てみましたが、人によっては日記だったり、ブログを併設してる場合もあります。保有メディアがゼロの方は追加するのもありです。が、多くの人はすでにブログや note、qiita、zenn などの何らかのアカウントを持ってると思うので、なくても良いと思います。
Step2.ページ構成を考える
Step 1の情報をどう束ねるかです。
ここは、本当に人によって様々です。履歴書みたいに名前、基本情報、紹介文、経歴、…と順に載せて全てを 1 ページに収めるひと。逆に、アクセスするや否や、溢れんばかりの実績が流れるように一覧されるひと。
私は、中庸を選んで、↓ のようにしました。
- トップ…名前、肩書き、紹介文、実績
- 詳細プロフィール…名前、基本情報、紹介文、経歴、能力
- 各作品の紹介…実績
なるべく自分の実績を見てほしい!けど、真っ先に実績一覧を見せても、自分が何者か理解されない!って理由で、トップページに紹介文を載せています。
Step3.プロトタイプを作る
ここまで決まったら、デザインを作っていきます。
実装ゴリゴリマンならば、早速コーティング…と言いたいところですが、今回はデザイナー間で普及が進むプロトタイプ作成ソフト「Adobe XD」を使いました。
Adobe のパッケージ「Adobe Criative Cloud」の中にあるソフトです。

- パワポを作る感覚でサイトデザインを作ることができる
- PC/スマホの両方で簡単に確認できる
- 画面遷移やアニメーションも簡単に設定できる
- 仕上がりをURLで簡単に他人にシェアできる
って感じで、めっちゃ便利です。

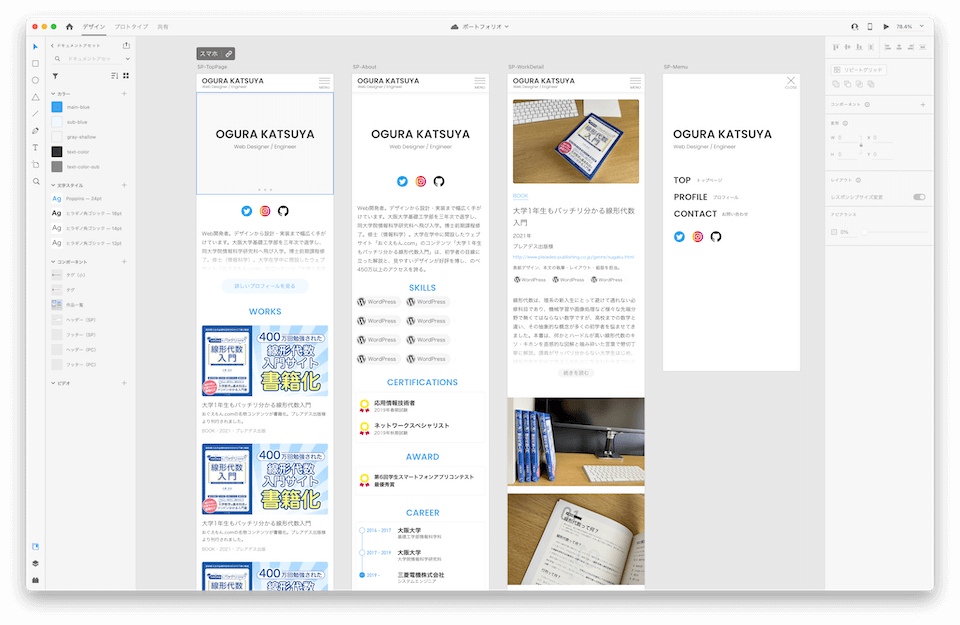
↑ こんな感じで、見た目を作っていきます。写真はテキトー。サムネイルの繰り返しは、そういう機能が Adobe XD に備わっています。

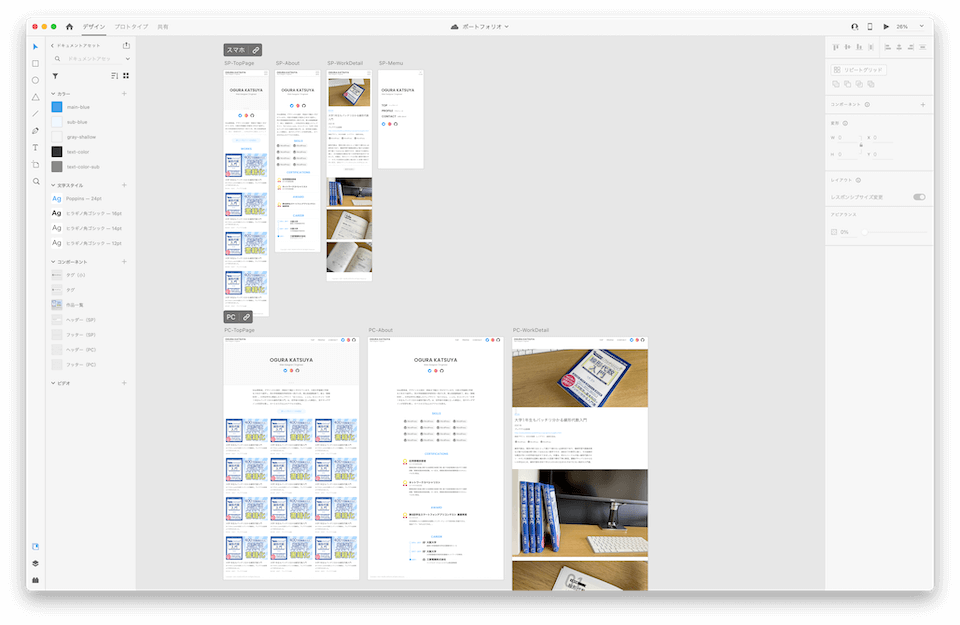
↑ もちろん、スマホ版だけでなく、PC 版のレイアウトも作ります。
私は、Adobe XD を今まで全く使ったことがなかったので、ソフトの使い方を勉強しながら作りました。
↓ の参考書が見やすくて役に経ちました。(突然の宣伝)

Step4.ゴリゴリ実装する
できあがったデザインに従ってゴリゴリ実装していきます。
次のフレームワーク・ツール・サービスを使いました。
- React
- Meta(旧Facebook)が作ったJavascriptのフレームワークです。詳しい特徴は省略しますが、動作がめっちゃ早いです。
- Gatsby
- Gatsby社が開発する静的サイトジェネレーターです。Reactで作ったWebサイトをコンパイルして、静的なサイトを作ってくれます。詳しい特徴は省略しますが、動作がめっちゃ早いです。
- Contentful
- Contentful社が開発するデータ保管サービスです。ここに実績のタイトルや文章などを、ブログ記事の要領で保管します。Gatsbyは、Reactをコンパイルするときにここからデータを引っ張ってきます。そして、記事の数だけ自動でページを作ってくれます。
ポートフォリオサイトに載せる情報って基本的に固定で、頻繁に更新が入るわけではありません。ですので、ポートフォリオサイトと Gatsby との相性は抜群だと思います!
私が作ったポートフォリオの実装は、Github 上にアップしています!
Step5.デプロイする
サーバにアップロードします。Netlify というサービスを使いました。

これほんますごいです。Github でソースコードを push する(アップロードする)だけで、勝手に Gatsby のコンパイルが始まって、処理に成功したら勝手に自サービスのサーバにアップ(デプロイ)してくれます。

めっちゃかっこいい〜
ドメインの設定などもしっかり施すと、oguemon.bizが完成です!

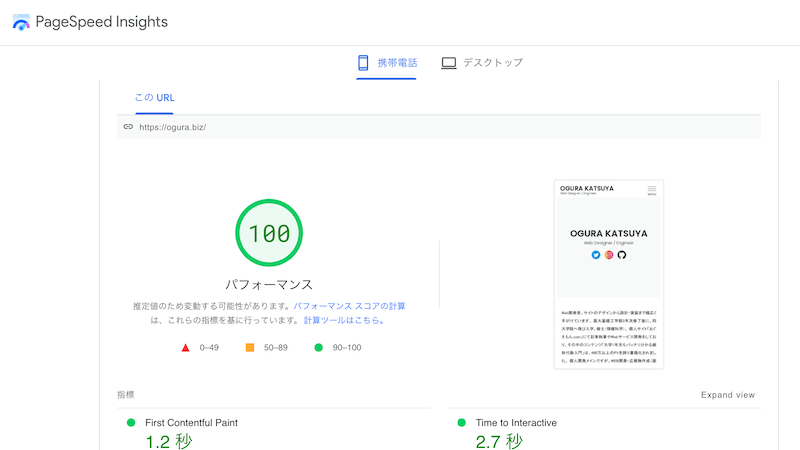
爆速すぎるので、Google Speed Insights(サイト速度の測定器)でキモいくらい良いスコアがでました。
そんなこんなで、ポートフォリオを通じて、最新の技術・ツールをガンガン使うことができたのでした。
これからもコンテンツを増やします!
実は、まだまだ作ったコンテンツがあるのですが、全部かけていない状態です。
- 大学サークルで作ったやつ
- 他のクライアントワーク
- ちょっとしたやつ
- などなど…
これらも、できるだけ早いうちに掲載する予定です。みんな、楽しみに待っててね!
ポートフォリオサイトを見て、「おぐえもんって奴に ○○ を作ってほしいな」って思った方は、↓ のリンクから是非ともお問い合せください!