
デザイナーでないアナタも必見!人生に使える"UX"の法則3選(UXデザインの法則)(#35)
こんにちは、おぐえもん(@oguemon_com)です。
このサイトの見た目をゼロから自作するくらいには Web デザインをやってます。
最近こんな本を読みました。

簡単に言えば、近年 Web 業界ですっかり馴染み深くなった UX(=ユーザ体験)の本です。使いやすい Web サイト作るためのテクが心理学の知見とあわせて載っています。
俺、デザイナーじゃねーよ!って思ってるあなた、ちょっと待ってください!
UX は確かに Web デザインやモノづくりの現場で活用される言葉なのですが、そのテクの本質は、デザイナー以外の方にとっても、人生の色々な場面で活用できそうだなと個人的に思いました。
今回は、この本の中身をちょっと紹介しつつ、デザイナー以外の人が活かせそうなポイントを考察したいなと思います。
UXデザインの法則とは?
本題に入る前に、UX とは何か、今回の本の紹介を簡単にやっときます。
てかUXって何?
まず、ほとんどの人は「UX ってなんやねん」って感じだと思います。
UX とは「User Experience」(ユーザ体験)の略語です。簡単にいうと、人間が Web サイトや家電などの何らかのモノを知ってから、それを使い終える後までに得られる体験のことです。
例えば、2 つの Web サイトのフォームがあって、
- 1つは、入力欄がバラバラに置かれてて、送信ボタンを押しても10秒くらい何も言わない。
- もうひとつは、入力欄が綺麗に揃っていて、送信ボタンを押すと進捗がゲージで見えて残り秒数も示してくれる。
って違いがあったら、間違いなく 2 つ目の方が良いですよね?これが満足度の高い UX ってやつです。
UX の満足度を高めると、当然ながら人々はそのモノを好むようになります。デザイナーは、満足度の高い UX を与えるモノを生み出すために、今日も様々なテクニックを試行錯誤しています。
UXデザインの法則とは?

デザインは、主観ゲーみたいなところがあります。「美しい」「見やすい」なんて価値観は人それぞれなので、どのデザインを採用するか関係者同士でモメることが多々あります。しかし、これには、デザインの有効性を客観的に示す根拠が揃っていない現状も理由にありました。
そこで、デザインの原則と心理学の研究結果を紐づけたのがこの本です。今まで経験則的に語られていたテクニックの効果を心理学の知見が裏付けているので、説得力が違います。
この本、「Laws of UX」というサイトが英語で書籍化されたのを和訳した本です。原書の発売は 2020 年 4 月とホヤホヤなので、最近の実例が多いのも Good でした!
英語がガンガン読める人は、元ネタサイトを見て勉強するのも良いと思います。本に載っていない Laws もたくさんありますよ。
非デザイナーも必見の法則3選
ようやく本題です。本に載ってるものを全て紹介すると大変なので、面白かったのを紹介します。
ヤコブの法則
ユーザは他のサイトで多くの時間を費やしているので、あなたのサイトにもそれらと同じ挙動を期待している。
まあ、上に書いてるまんまの法則です。ヤコブ・ニールセンという専門家が提唱したので、ヤコブの法則です。
人は、新しいものに触れるとき、今までの経験に基づいてその挙動を予測します。そして、その予測と異なる動きをしたとき、理解のスピードが途端に落ちます(これをメンタルモデル不協和と呼ぶそうです)。なので、肝心の中身を理解して欲しかったら、基本的な部分は慣例に従うべきなのです。
書籍では、Web サービスが突然見た目を大幅に変更してユーザを混乱させている事例が紹介されていました。日本でも Twitter がデザインを変更する度に文句がでますよね。
さて、これって「長いものには巻かれろ」という教訓に共通するとことがあると思います。ここでの長いものってのは権力者というより、周りの主流のことです。
斬新なものを作りたいとき、今までにないスタイルばかり追求して、常識からあまりにかけ離れていると、人々の理解が追いつかず受け入れられないなんてことがよくあります。よく「時代を先取りしすぎた」なんて言われますが、これは未来を見通す慧眼を評価しているのと同時に、現状を置き去りにした反省点も示していると思います。
新しいものを提案するとき、アイデアのベースを現在の常識に置いて人々が理解しやすいものにする必要があることを、この法則は示唆しています。
ヒックの法則
意思決定にかかる時間は、とりうる選択肢の数と複雑さで決まる。
心理学者のウィリアム・ヒックが提唱したものをレイ・ハイマンが発展させた法則です。簡単にいうと、選択肢が増えるほど決断にかかる時間が増えるというものです。
あることをするために使う心的活動の量(脳みそのリソースみたいなもの)を認知負荷と呼びます。例えば、情報だらけでごちゃついた Web サイトは、どれを見れば良いのか分からなくなって、見るのに時間がかかりますよね。そんな Web サイトは、認知負荷が大きいサイトってことです。認知負荷を小さくすることが、ストレスなく使えるようにするための第一歩です。
書籍では、テレビのリモコンが例に上がってました。あれ、アホみたいにボタンが多いですよね。結局どのボタンを押せばよいのか分からないので、使い方を覚えるのに時間がかかります。なので、無理やりボタンを減らして認知負荷を小さくしようとする人が後を絶ちません。
これもまた、Web サイトや工業製品に限った話ではないと思います。
みなさん、人に何かを選んでもらうとき、丸投げにしていませんか?
例えば、友達にご飯を食べにいくとき、「適当に選んで〜」と言われても、

食べログにある店だけで、803,331店舗(執筆時点)もあるのに、何を選べって言うねん!
ってなりますよね。選択肢が膨大すぎて相手の負担がえぐいです。
一方で「江ノ島駅あたりで海鮮丼とかどう?」って風にあらかじめ絞っておくと、江ノ電江ノ島駅近辺の海鮮丼屋は5 店舗程度なので簡単に選べます。こうすると、選ぶ友達の負担も減りますよね。
- 遊びに行く場所
- 誕生日プレゼント
- 仕事の指示 などなど
デザイナーでなくとも、人に何らかの選択をお願いする場面は色々あると思います。あらかじめ簡単に選べるように配慮することで、人間関係がスムーズになるかもしれません。
ちなみに、これに関係するコミュニケーションのテクニックとして、「クローズド・クエスチョン」「オープン・クエスチョン」の使い分けというものがあります。クローズド・クエスチョンが初対面の人に有効であることは、まさに認知負荷の小ささが理由にあります。詳しくはググってみてください!
美的ユーザビリティ効果
見た目が美しいデザインはより使いやすいと感じられる。
見た目が美しい Web サービスは、実際のところ多少使い勝手が悪かったとしても使いやすいと評価してしまう傾向があることを示す法則です。これは、1995 年に黒須正明と鹿志村香が行った、ATM のレイアウトと利用者の評価の関係性を示す実験から導かれました。
すべてのものを注意深く観察して処理することは、時間がかかって非効率です。そこで、人間は、第一印象に基づいて思考の方針を素早く決めるようになっていると本書で述べられています。Web サイトを見たら、50 ミリ秒以内にその評価を脳内で下していて、その結果はその後もほとんど変わらないことが別の実験で明かされています。
第一印象の重要性を説くこの法則は、

イケメン・美人は優勝!!!
というこの世の不変の真理を改めて裏付ける残酷なものです。
が、同時に第一印象が悪くならないように気を付けておけば、多少落ち度があってもなんとかなることも示しています。
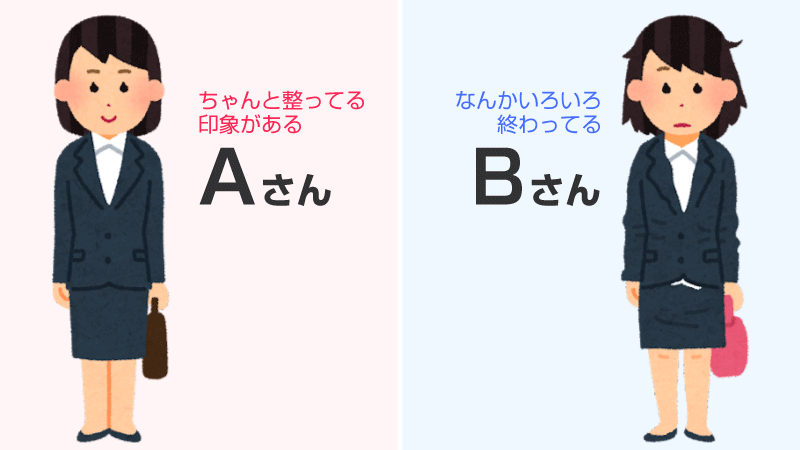
例えば、職場に次のような新人 2 人がやってきたとします。

このとき、2 人が同じミスをしても、A さんのミスなら、

たまにはミスもあるだろうし仕方ないね
と思いますが、なんかいろいろ終わってる見た目をしてる B さんのミスならば、

なんだこいつ使えねーな!
ってなるのは自明ですよね。
2 人を分けているのは見た目の違いだけです。見た目さえそれなりに心掛けておくだけで、失敗した時に大目に見てもらえる確率が上がる。
見た目に注意を払うことは、自分をよく見せること以外にも、自分を守るセーフティネットになるかもしれない。そういった視点を与えてくれる法則だと思います。
デザインの勉強は全ての人に役立つ
今回取り上げた UX の話に限りませんが、デザインの原則を勉強することは、デザイナーだけでなく、全ての人にとって役に立つものだと考えています。
デザインの原則には見る人・聞く人をより良い気持ちにさせるという大まかな目標があり、その原点は、相手を想う気持ちです。アプローチは多少異なれど、相手を想う気持ちが求められるのって、デザイナーだけでなく、この世で社会生活を営む全ての人も一緒です。なので、デザインの原則の本質の多くが社会生活を送るノウハウに繋がると思うのです。
デザインの原則を製作の現場で活用すると、多くの人に愛されるモノが生まれます。同じように、デザインの原則を自分の身の回りのアレコレにあてはめて実践していくと、多くの人に愛される人に少しづつ近づけると信じています。
また、面白い話を得たら書いていきたいと思います。
